Design submitted by Anders from Sweden.
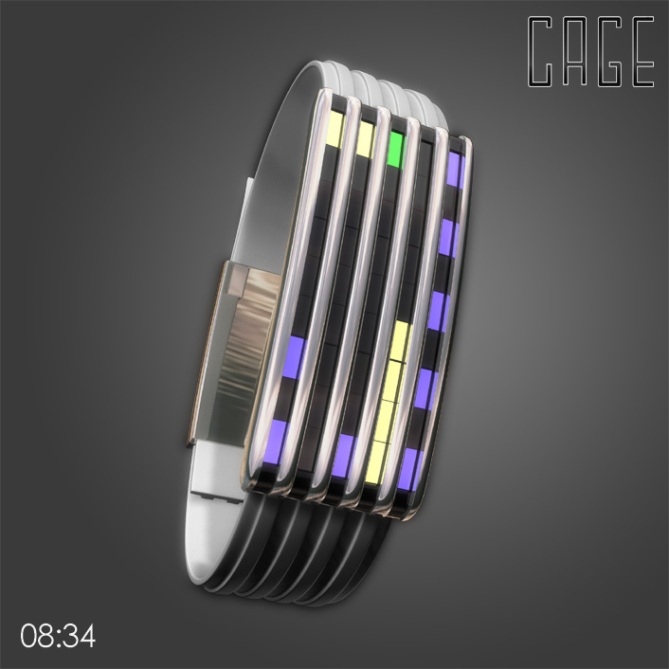
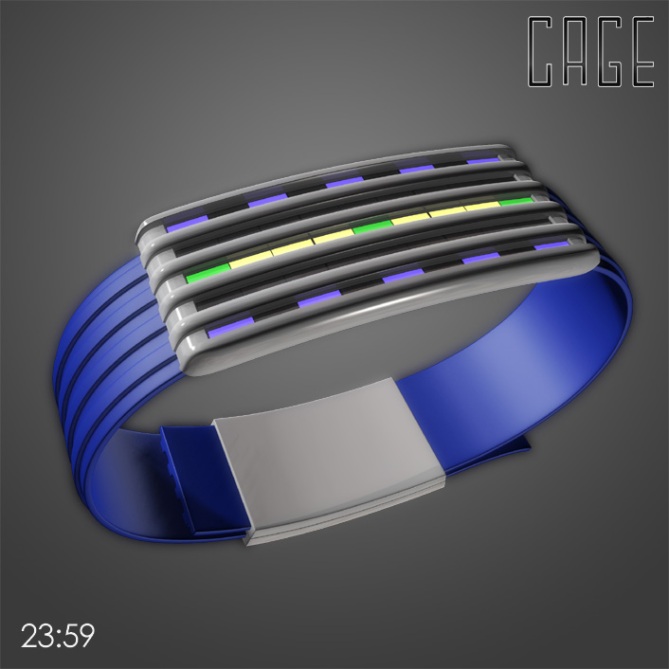
Anders says: Sketching display layouts, I hit upon the idea of dividing an LED display by running wires above it. After refining the idea I had this; Cage. The display comprises 5 rows of 9 LED segments, telling time in the good old 12-5-9 format.

The hour markers are arranged around the edge of the display, in nearly the standard positions, aiding reading. The 9-segment rows indicates minutes, with the 10’s marked by the last LED, also aiding reading. The center segment indicates am/pm. LEDs show hours and minutes simultaneously by contrasting colour or intensity.

I wanted to keep it clean, to avoid obscuring the display’s simplicity. To this end buttons should be hidden, and the buckle is a simple z-link that echoes the face and strap. The strap could be metal, for those who prefer that option. Colour and material options are nearly endless.
I imagine this should have fairly wide appeal, due to its understated but clear styling, the deceptively cryptic display and the unisex possibilities. It could for example easily be made in ‘his’ and ‘hers’ variants by varying the width of the case and the bars across the face.





Good job Anders! It looks nice. 🙂 5Y
LikeLike
Cheers for the vote and support mushy, I’m glad you like it! =)
LikeLike
Thanks to TF for putting this out here! Also, kudos for ‘time behind bars’, I wish I’d thought of that…=)
LikeLike
Looks really great Anders! Has a classy look which would look good casual or formal. The time reading is nice and easy too! I love the style of your images, looks almost real but still looks dynamic, 5/Y and thumbs up!
Ps I hope the score sorts itself out, was 2.5 when I voted. I appreciate its early days and not many votes yet at least one but person had to give it one star to make it that low which quite frankly is BS!
Voting aside, best of luck! 😀
LikeLike
Thanks Pete, for the vote and support. I’m actually really pleased with how it came out…=)
Glad you like the pics, too. Maybe those years at university weren’t wasted after all! =)
Yeah, it was 2.1 this morning when I saw it was up… Anyway, we’ll see how it pans out. I trust TF will judge wisely. It’s a bit disheartening though, I was hoping for a better start.
LikeLike
Hi, Anders! It’s nice to see the familiar LED bars represent locations of numbers on a clock instead of the number of hours. Cooincidence that you rendered this with Easter colors? I think it’s a good combination, and less common. I too think you’re getting the shaft with votes here. I’ll boost you up.
LikeLike
Hi Xian, thanks for the support!
As it’s laid out, the LEDs represent both number and position. Belt and bracers, see? =)
Hm, yes, the colours are coincidence. Or maybe subliminal…=) I was trying for something a bit fresher than RGB, and the colours are easily changed anyway, if the concept gets anywhere.
Yes, looking at some of the recent submissions, this score seems peculiarly low. And there are fewer comments than I’d anticipated. But maybe I’m biased. It’s a bit of a bummer anyway, I was hoping I’d got something suited to the audience. More than I tend to, anyway…=)
Fingers crossed it’ll even out in the end.
LikeLike
The blog is rather quiet at the moment too which probably isn’t helping much mate. Fingers crossed things will pick up 😀
LikeLike
There tends to be more activity over the weekend, I think… not something I can do anything about anyways, so I won’t lose any sleep over it. =)
LikeLike
really cool concept here, nice job Anders this is definitely a 5 star and big yes worthy concept 🙂
LikeLike
Cheers K V, thanks for the vote! =)
LikeLike
Hey, Anders. I love your images – really nice – and I especially like how cool the clasp looks, and how the strap flows into it. Very sleek.
I’m not sure I have a full understanding of the time-telling. But generally, I prefer one color of LED rather than multi. Maybe it can me made less complicated using the same layout.
I get the one that says 16:17, but not the 23:59, and I’m not sure about the 08:34.
I don’t see the “50” part of 23:59…
Why does the 23:59 have single minutes in the middle column, instead of the second from the left column like in 16:17? And in the second from right on 08:34? I’m genuinely confused, but I think I get that green means overlap. Holding off on vote until I understand the time-reading better. 🙂
LikeLike
Cheers for the comment Heather, I’ll try to explain it a bit better.
Green means overlap, yes (yellow plus blue, sort of thing). It might work with a single colour, perhaps using different intensity to indicate overlapping indicators.
The single minutes are as you’ve noticed in the middle for the 50’s, and there are no 10’s indicators lit in order to differentiate it from minutes 21-29. I chose the middle because there are only five lines of LEDs (due to the hour markers being every other LED around the edge) rather than the six which would be needed for the rationale to work the same all the way up to minute 59. You might have all five 10’s indicators on to show that it is the 50’s, but then you’d probably need some way of showing a triple overlap somewhere (top center in the present case) for every hour except 00.
There are any number of options to show minutes 51-59, this just seemed the most clean…
Hmm, I realize this might not be the clearest explanation… If you’re still confused, please let me know and I’ll have another stab at it.=)
LikeLike
ok, i think i follow everything after this explanation, but it seems unnecessarily complicated…what if you just use the column 2 (second from left) for 5 x 10 LEDs, and the column 4 (second from right) for 9 single minutes? since those columns aren’t used for anything else, there would be no overlap.
LikeLike
Hm, yes, that’d be an option. I just like the idea of the single minutes filling up the columns, with the top one being left behind once each 10 is reached… Also, your suggestion wouldn’t use all of the LEDs, which would make my functionalistic streak want to remove them… It’s all a question of taste, I suppose. =) Thanks for taking the time to find stuff out before voting, by the way!
LikeLike
Oh, and thanks for the compliment on the images and the clasp! =)
LikeLike
Hi Anders, the first Watch that I bought on Tokyoflash was the “Barcode” and reading of your project, I like the style!
5*/Yes.
LikeLike
Hi Patrick, thanks for the vote! =)
LikeLike
It seems very Tokyo style …
My support for your good job.
Good luck!
LikeLike